
使用1panel安装兰空图床V2教程
之前写过一次安装教程,但是依旧有一些问题。
这次由于服务器不得不迁移,所以又琢磨了一整个下午,重装数次后,总算搞好了。
不推荐使用docker安装
普通安装
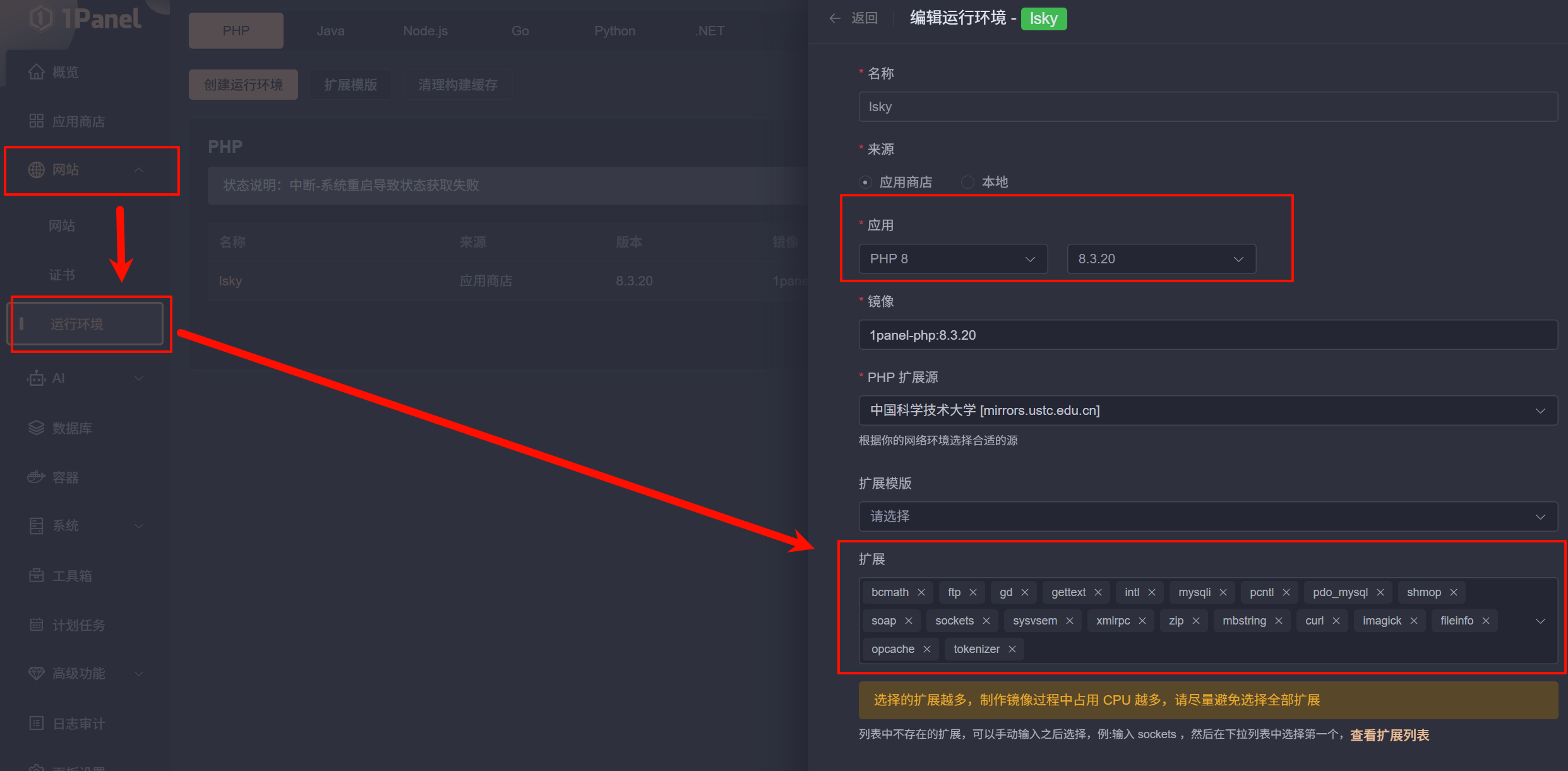
1、创建PHP运行环境

跟着图中的PHP扩展选择,图中的扩展可能有一些多余的扩展,不过无伤大雅。
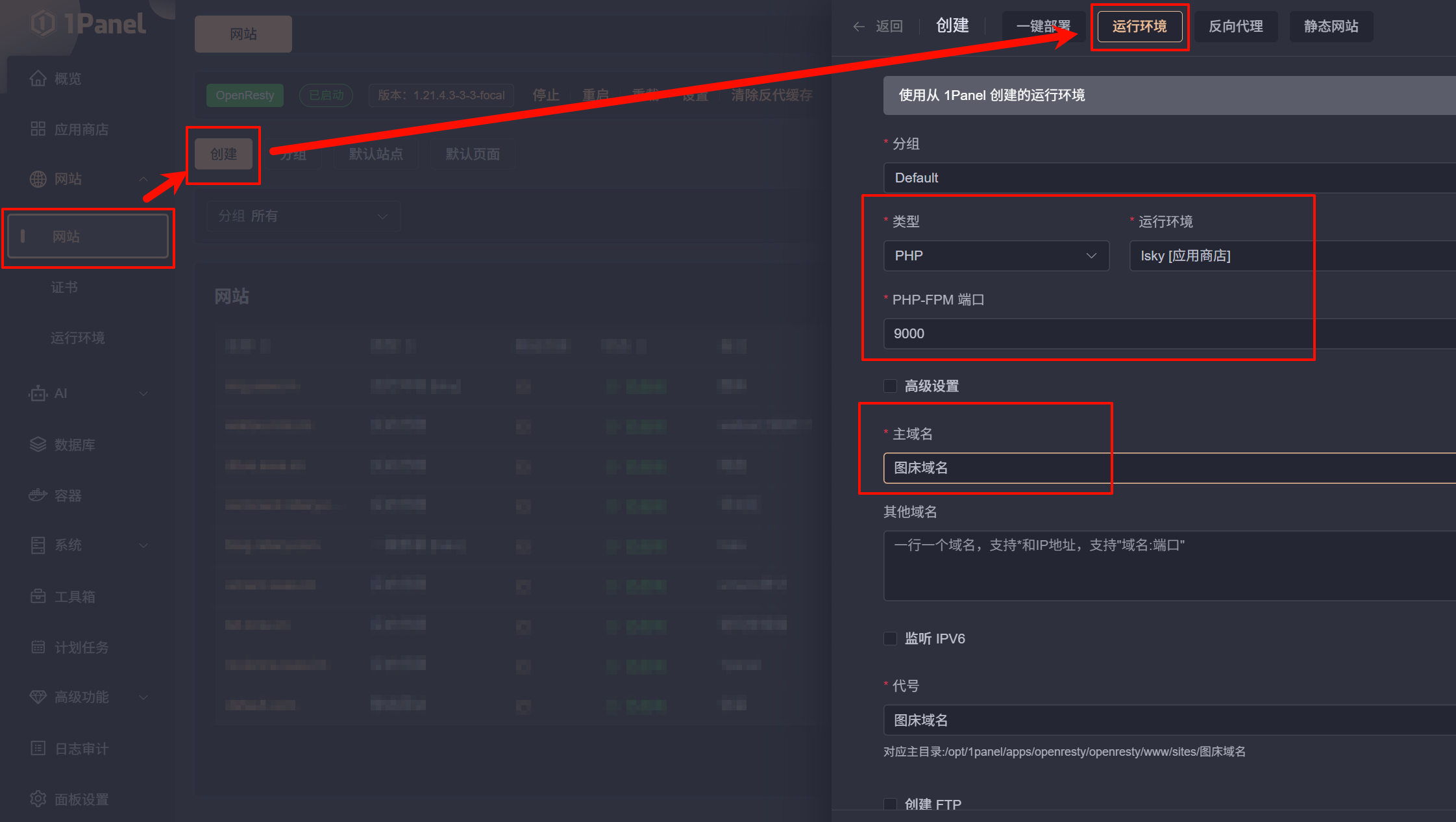
2、创建站点

运行环境创建好之后,我们创建一个站点。
站点创建完成之后,进入网站目录,将lsky源码上传到
/opt/1panel/apps/openresty/openresty/www/sites/站点名称/index
确保是在index目录中,而不是与index目录同级。
点击创建好的站点,进入配置页面。

将运行目录改成/public
并且运行用户/组改成1000,也就是www-data
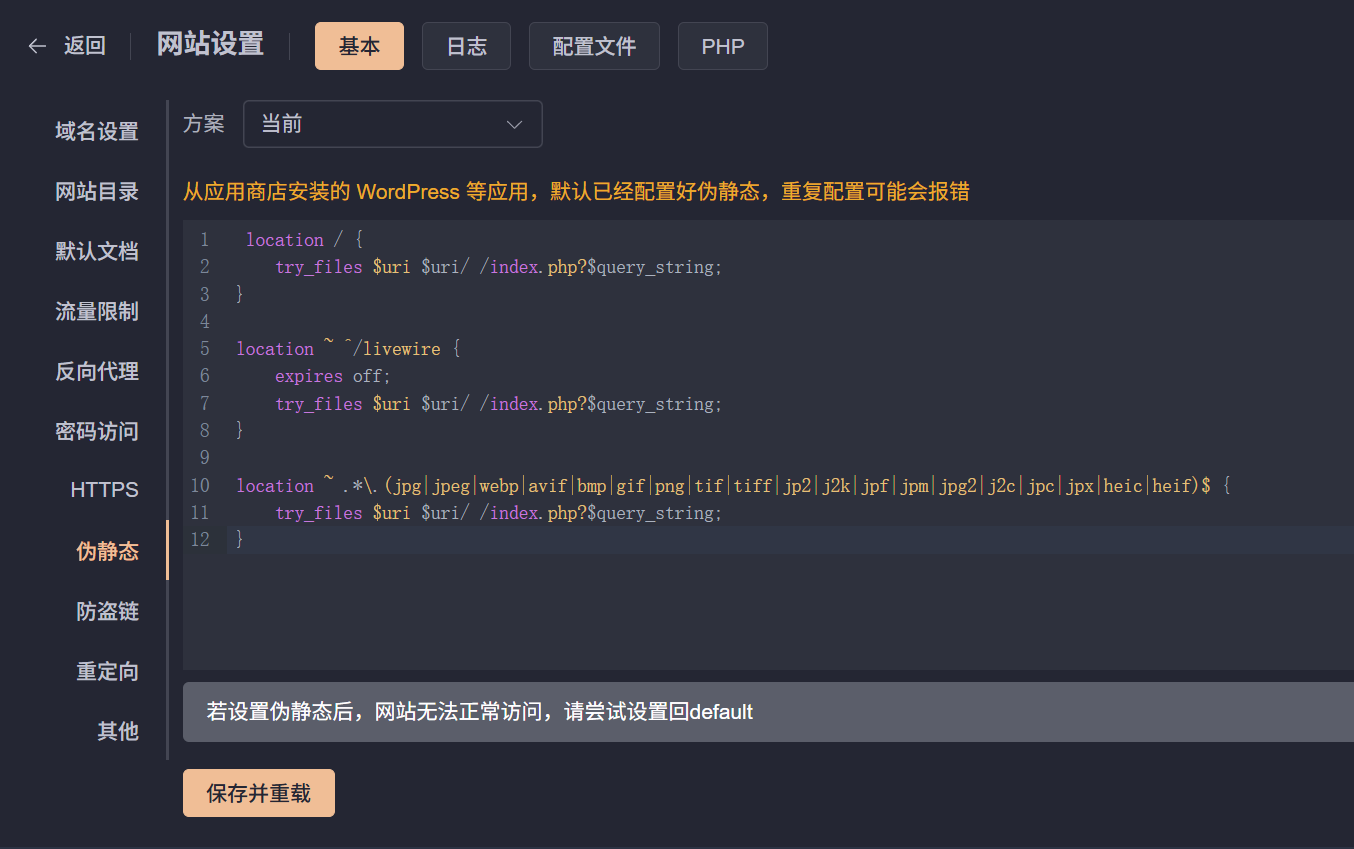
3、配置伪静态

在伪静态页面,设置如下内容:
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ ^/livewire {
expires off;
try_files $uri $uri/ /index.php?$query_string;
}
location ~ .*\.(jpg|jpeg|webp|avif|bmp|gif|png|tif|tiff|jp2|j2k|jpf|jpm|jpg2|j2c|jpc|jpx|heic|heif)$ {
try_files $uri $uri/ /index.php?$query_string;
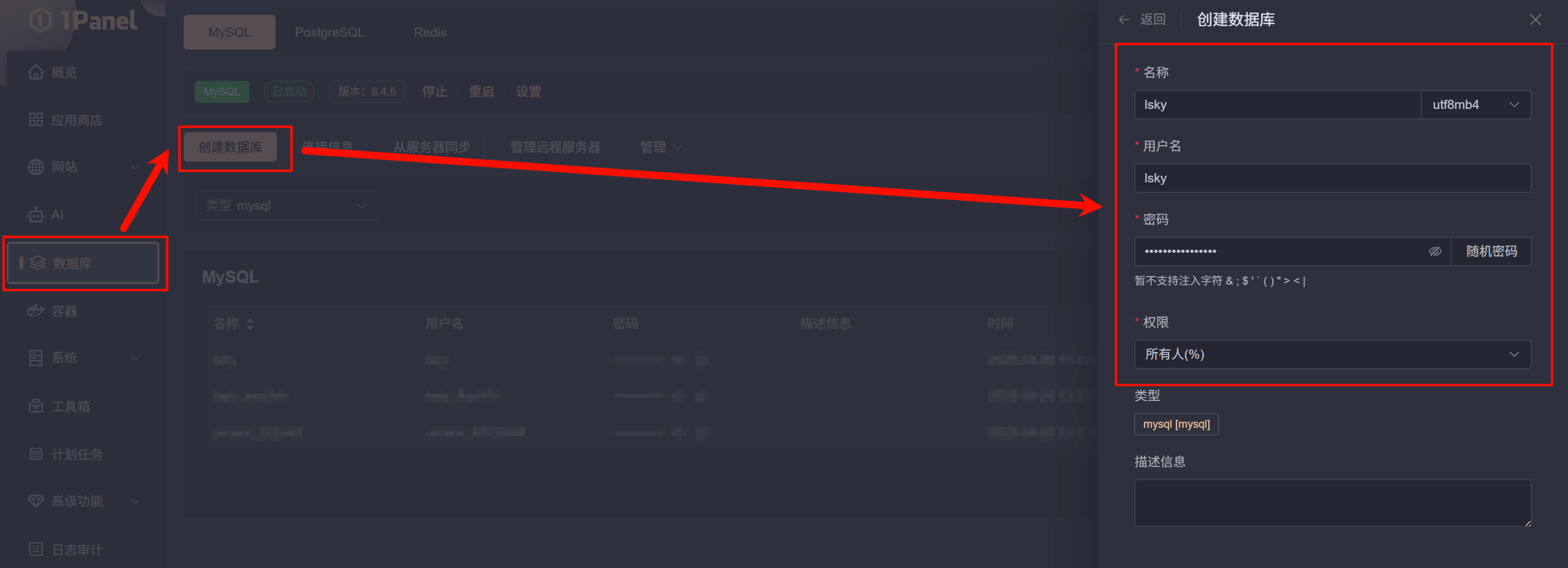
}4、安装数据库
使用1panel面板安装数据库后,创建一个数据库即可。

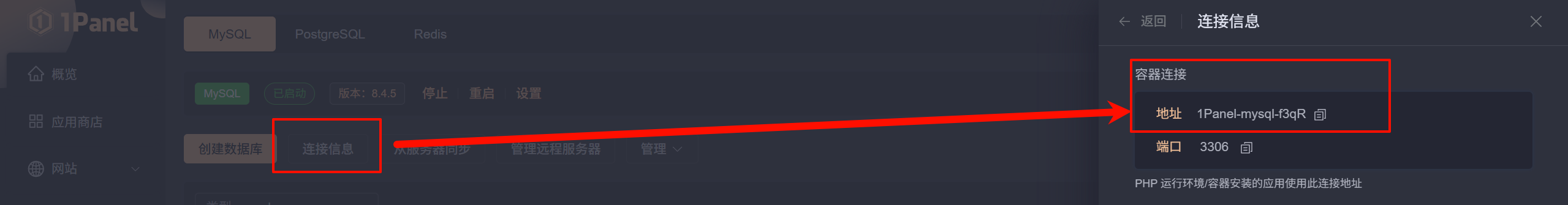
我们需要注意的是,我们的数据库是容器,而兰空图床的运行环境也是容器,容器之间的连接地址不应该是127.0.0.1:3306
而是容器名
所以,我们要填写的,应当是在连接信息中的,容器地址。

5、安装
在1panel的容器页面,找到刚刚安装的运行环境的容器

点击终端进入。
我们需要进入程序根目录,也就是index目录中,再运行安装脚本
cd /www/sites/你的站点名称/index
chmod +x install.sh
sh ./install.sh根据脚本提示安装,注意数据库的连接方式。
6、配置消息队列
安装好之后,来到工具箱的进程守护页面。
首次访问没有安装Supervisor ,根据1panel面板的提示安装即可。

初始化好了之后,我们创建一个守护进程。

其中,启动用户为root,运行目录你随便选择一个即可。
启动命令为:
docker exec --user www-data 你的PHP运行环境的容器名 php /www/sites/你的站点目录名/index/artisan queue:work创建好之后,点击源文,将源文中的directory选项删除掉,然后重启该进程。

V1迁移到V2
该步骤按照官方教程即可。
只需要在安装好V2版本后,在主目录执行
php artisan app:import然后跟着提示进行操作即可。
安装完成后,需要手动将原来的存储目录storage/app/uploads中的内容上传到新版本的storage/app/uploads中。
然后到后台删除掉默认的存储策略(在安装好V2之后,系统自动创建的那一个)

