
使用1panel面板安装哪吒监控教程
准备不再用哪吒监控V1了,于是打算记录一下,免得日后需要。
本文以最安全的步骤为教程:
关闭直连端口,使用域名进行访问,且开启CDN。
被控端使用TLS的方式与主控进行通信。
关闭被控端命令执行。
关闭密码访问,使用github的oauth2认证。
本文内集成的美化教程:
自定义页面背景图、logo、人物插图、字体、卡片样式。
自定义展示服务器到期时间等各种备注信息。
其他集成:
Umami的访问统计
安装之前
在安装之前,你需要满足如下要求:
本文默认您已经安装1panel,若未安装请查看1panel官网文档
开始安装
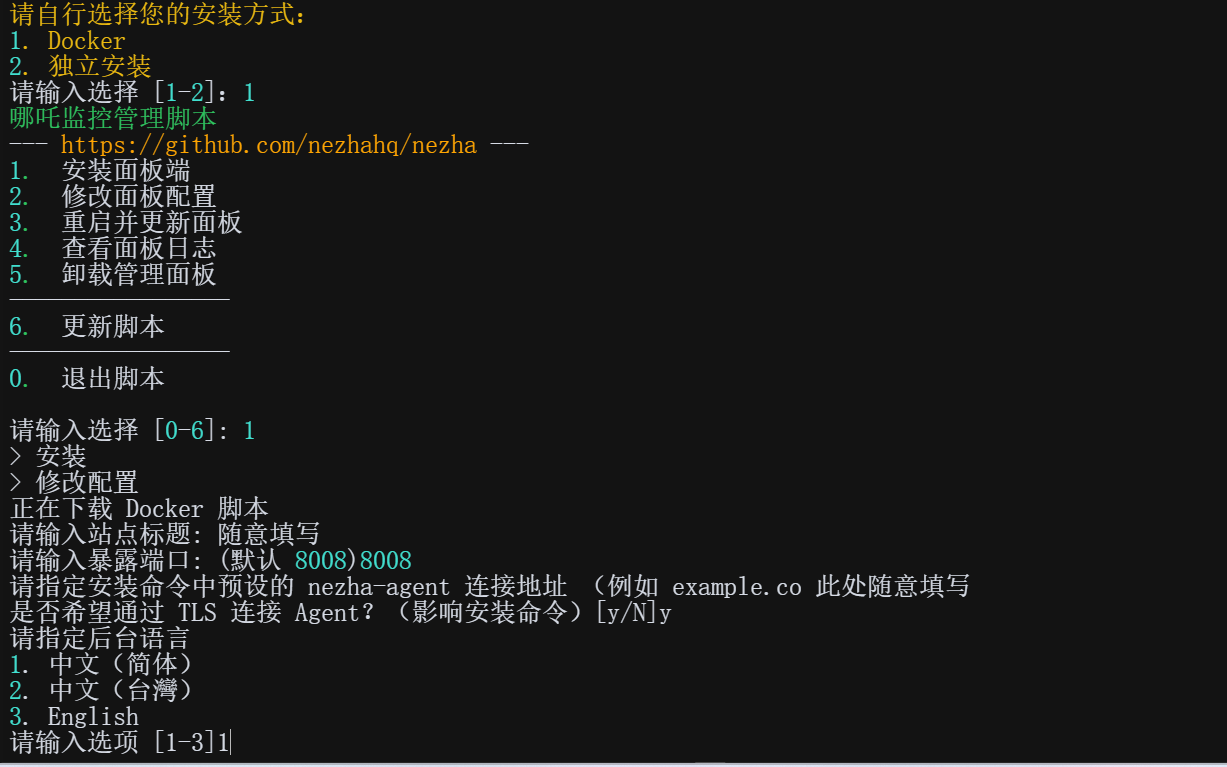
使用官方一键脚本进行安装:
curl -L https://raw.githubusercontent.com/nezhahq/scripts/refs/heads/main/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh运行后选择使用docker安装
相关参数如下:

此处一切均可后期更改。不知道如何填写别着急。
这里的(影响安装命令)指的是影响被控端的安装命令,与部署控制端无关。
关闭端口
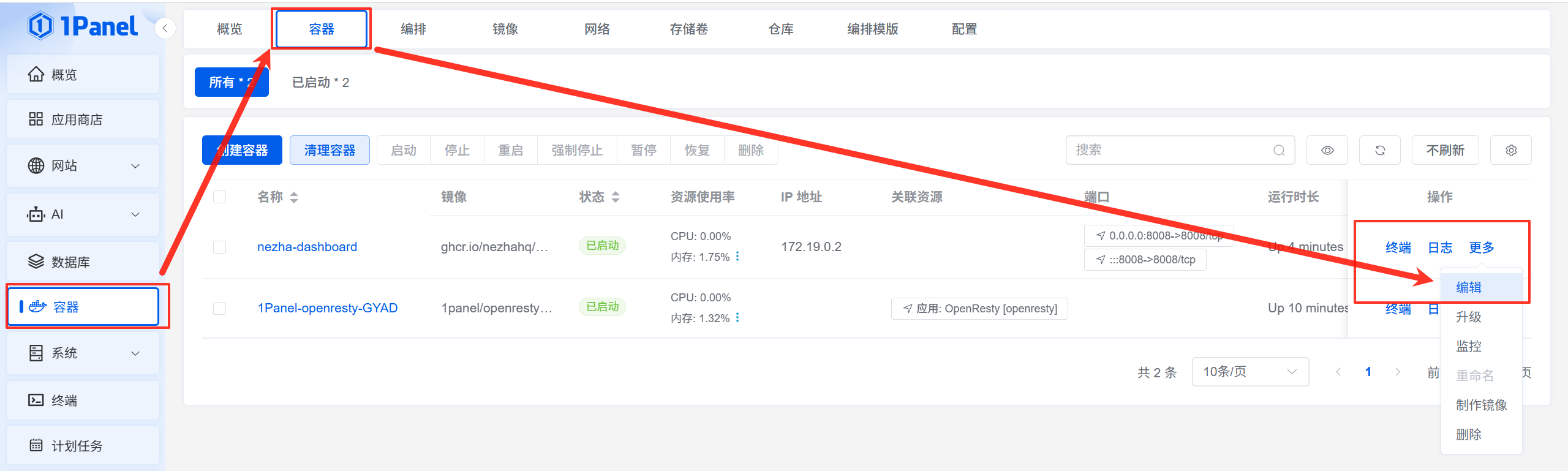
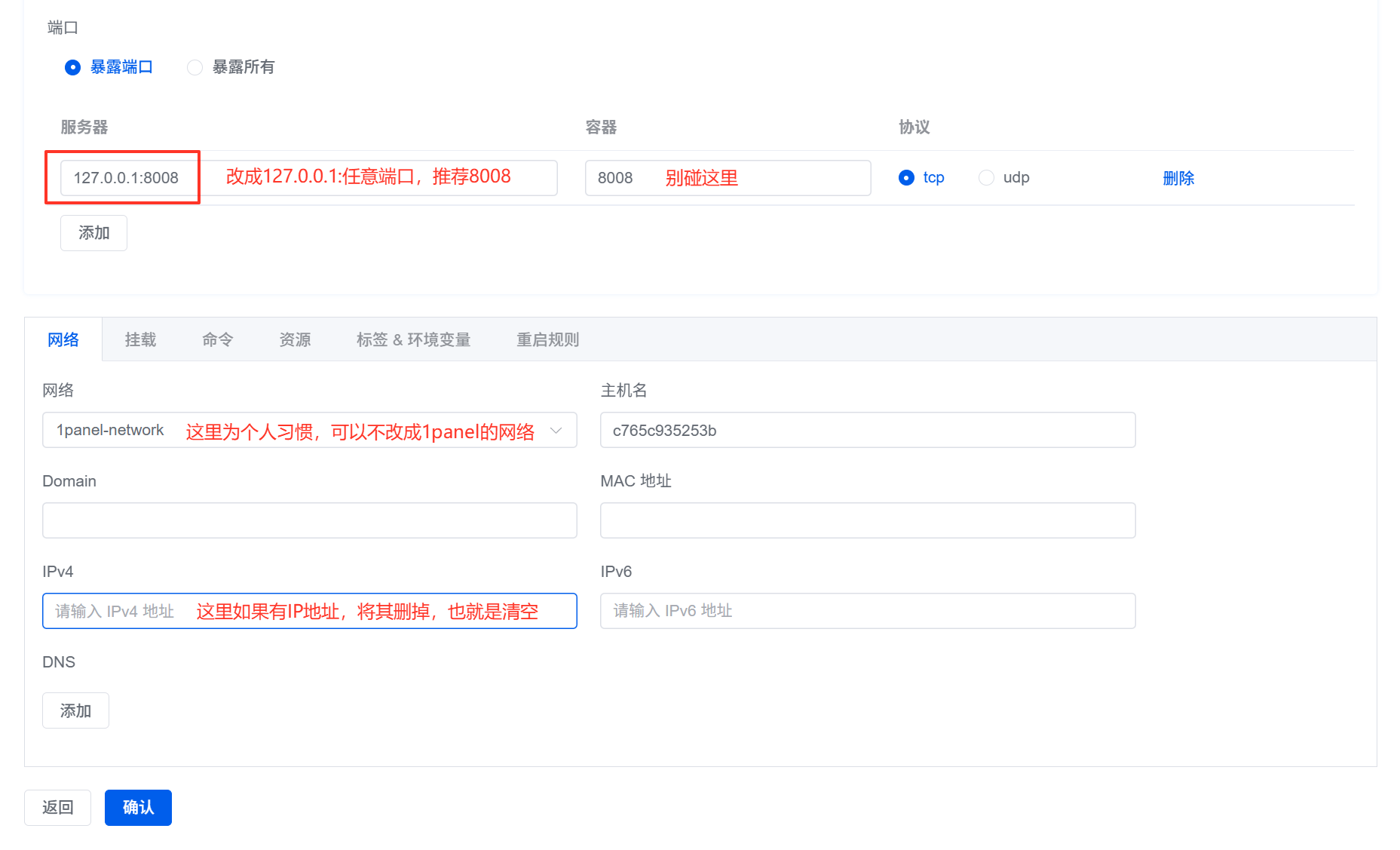
来到1panel的容器管理处,编辑哪吒容器的配置:
将映射端口改为127.0.0.1:8008:8008


域名配置
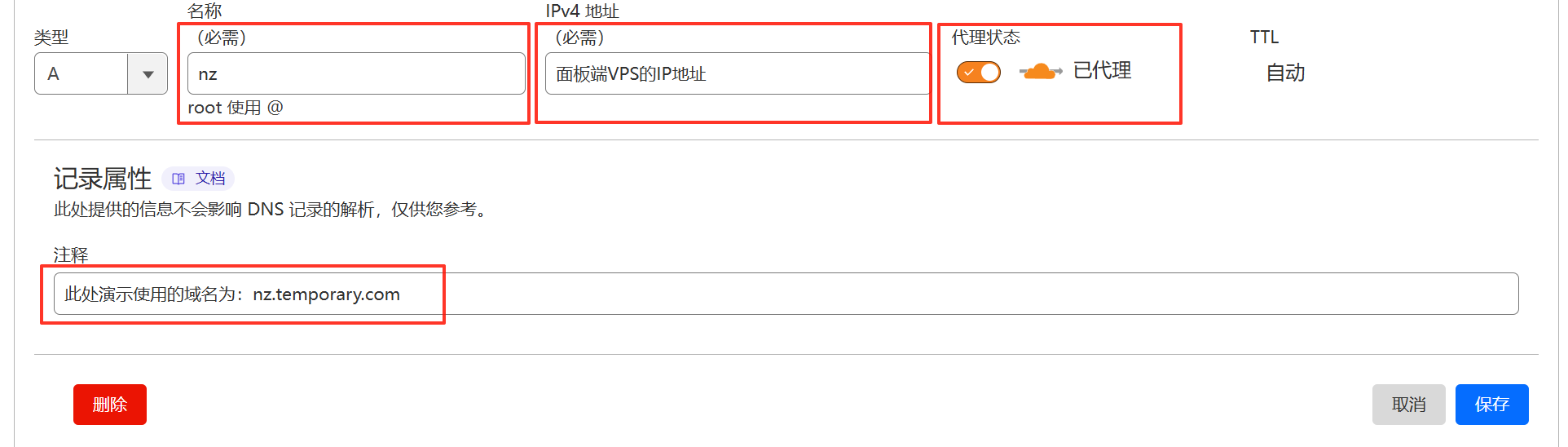
将你准备好的域名在CF上添加一个A记录,指向安装哪吒监控面板的主控VPS,且开启小黄云(CDN)

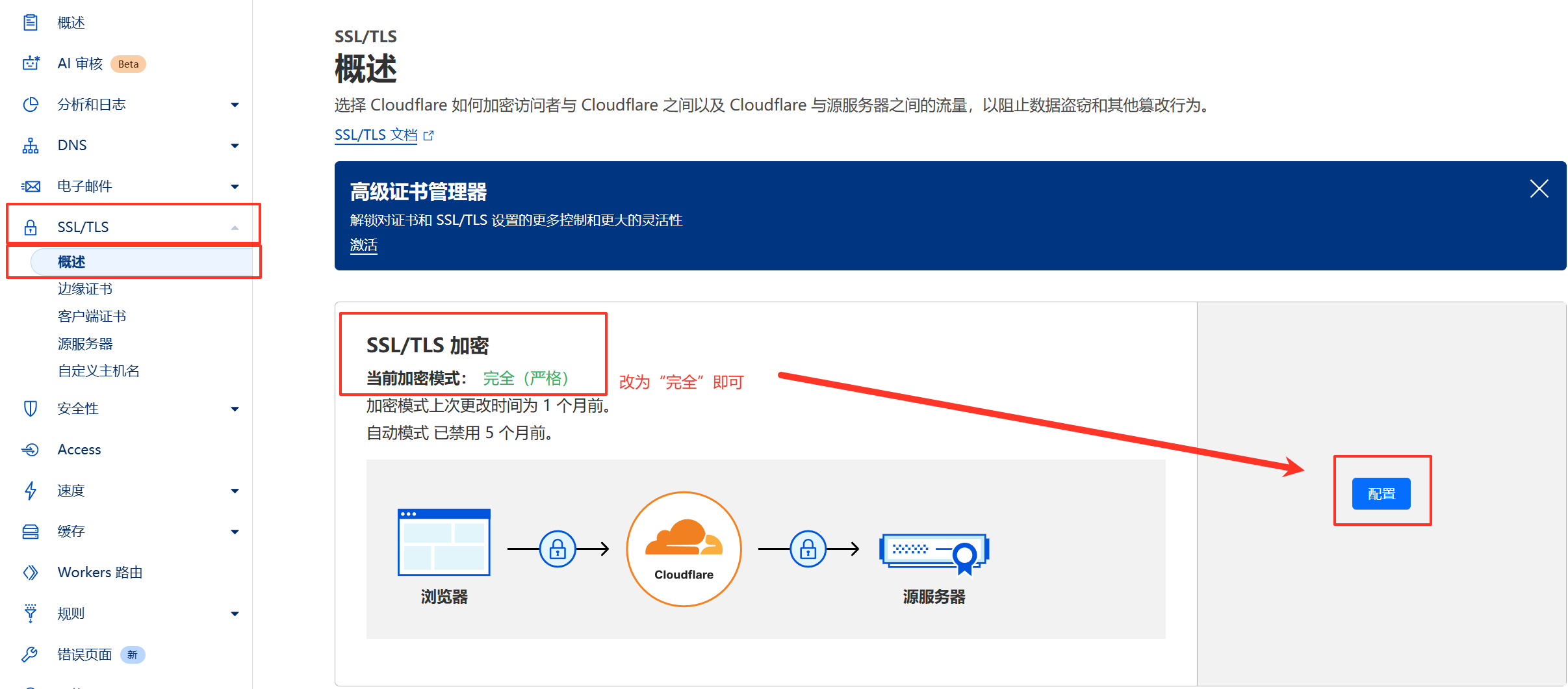
来到SSL/TLS页面,将SSL/TLS加密改为完全

来到网络页面,开启gRPC与WebSockets

配置反代
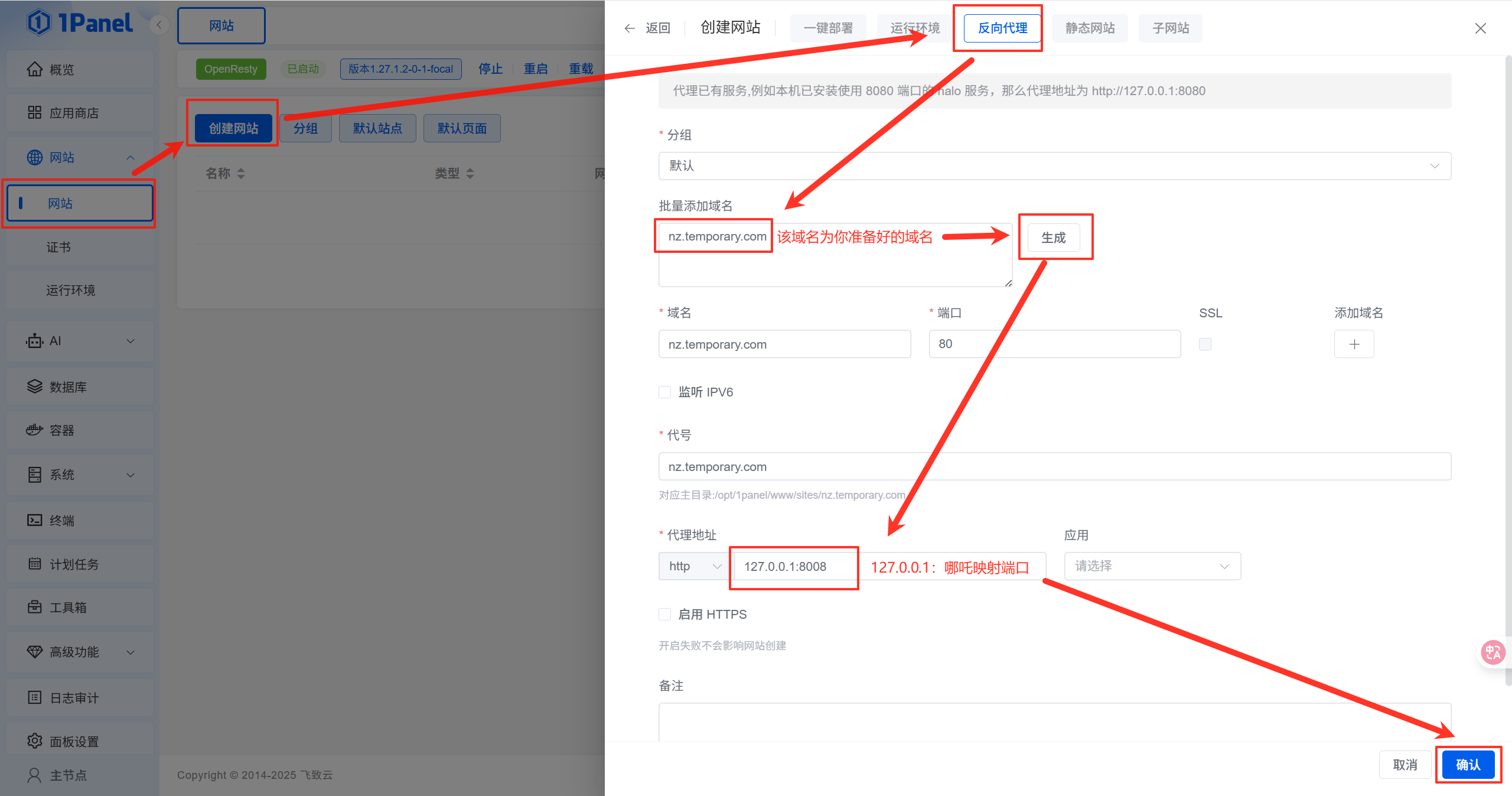
前往1panel的网站页面,创建新的反向代理:

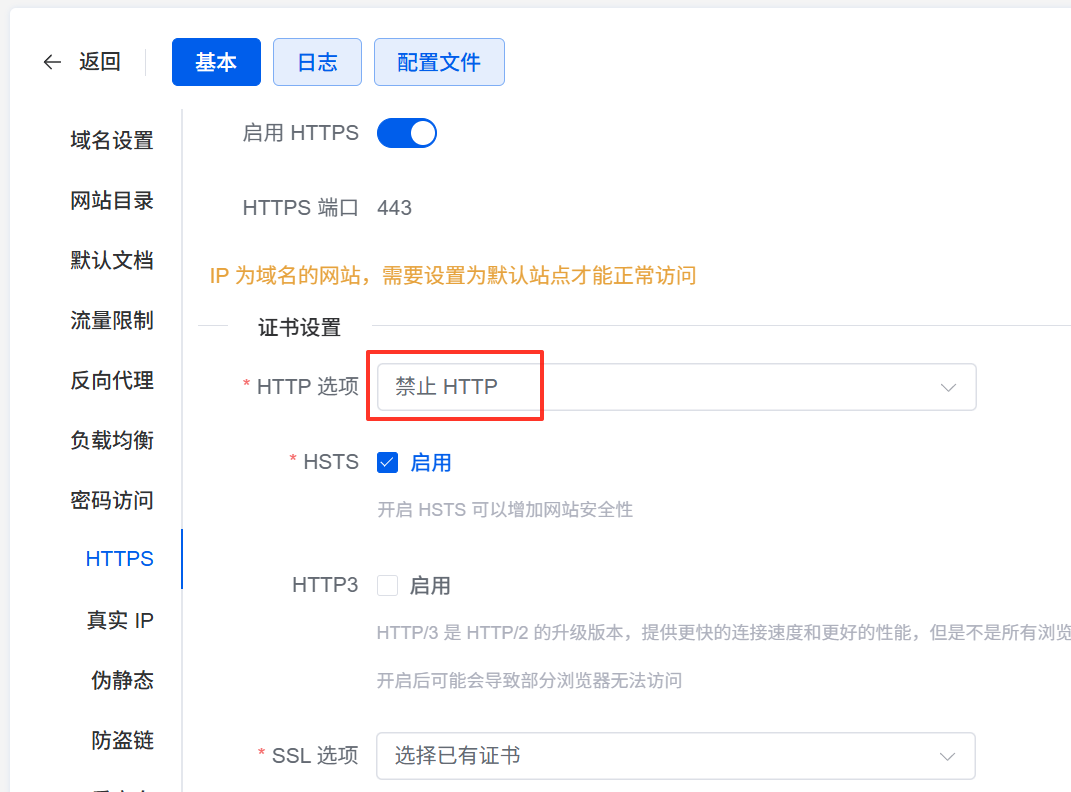
创建好之后,点进去,为其配置好SSL证书,如果没有配置证书,请在1panel面板申请证书。

记得开启禁止http访问
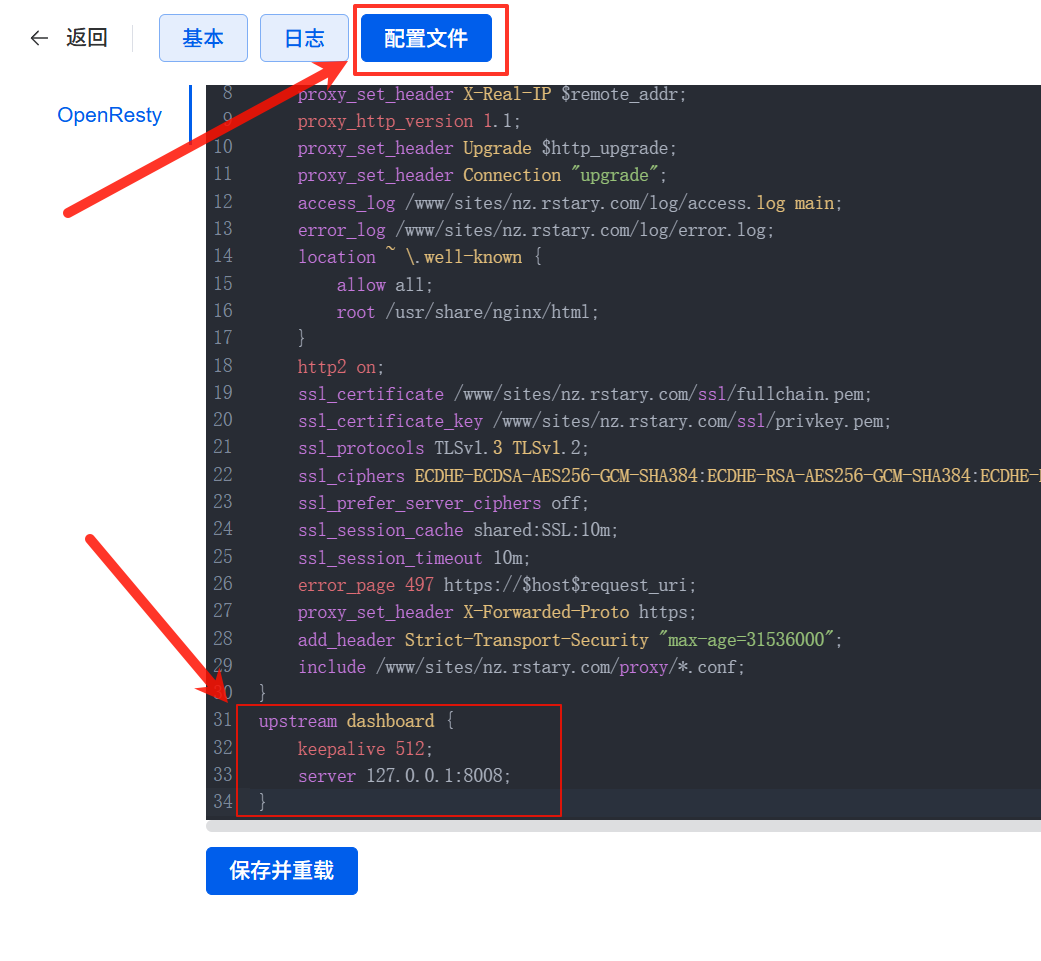
点击配置文件,将如下内容添加到其中:
upstream dashboard {
keepalive 512;
server 127.0.0.1:8008;
}
此处端口为你自己设置的映射端口,也就是127.0.0.1:任意端口
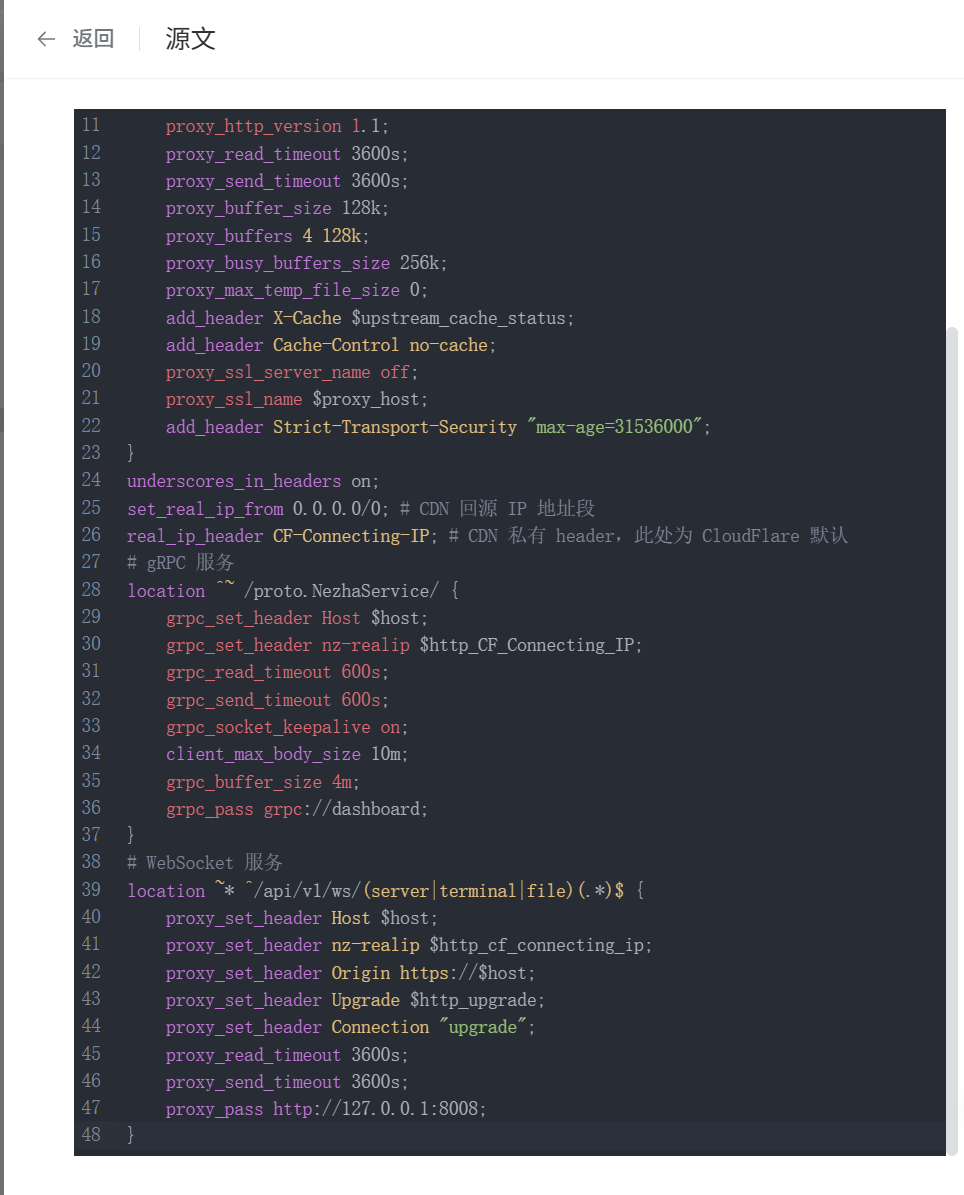
来到反向代理界面,选择已有的反向代理配置,点击源文

将源文全部删除,然后替换成以下内容:
location ^~ / {
proxy_pass http://127.0.0.1:8008;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header nz-realip $http_cf_connecting_ip;
proxy_set_header Connection "upgrade";
proxy_set_header X-Forwarded-Proto $scheme;
proxy_http_version 1.1;
proxy_read_timeout 3600s;
proxy_send_timeout 3600s;
proxy_buffer_size 128k;
proxy_buffers 4 128k;
proxy_busy_buffers_size 256k;
proxy_max_temp_file_size 0;
add_header X-Cache $upstream_cache_status;
add_header Cache-Control no-cache;
proxy_ssl_server_name off;
proxy_ssl_name $proxy_host;
add_header Strict-Transport-Security "max-age=31536000";
}
underscores_in_headers on;
set_real_ip_from 0.0.0.0/0; # CDN 回源 IP 地址段
real_ip_header CF-Connecting-IP; # CDN 私有 header,此处为 CloudFlare 默认
# gRPC 服务
location ^~ /proto.NezhaService/ {
grpc_set_header Host $host;
grpc_set_header nz-realip $http_CF_Connecting_IP;
grpc_read_timeout 600s;
grpc_send_timeout 600s;
grpc_socket_keepalive on;
client_max_body_size 10m;
grpc_buffer_size 4m;
grpc_pass grpc://dashboard;
}
# WebSocket 服务
location ~* ^/api/v1/ws/(server|terminal|file)(.*)$ {
proxy_set_header Host $host;
proxy_set_header nz-realip $http_cf_connecting_ip;
proxy_set_header Origin https://$host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 3600s;
proxy_send_timeout 3600s;
proxy_pass http://127.0.0.1:8008;
}
配置被控端访问地址
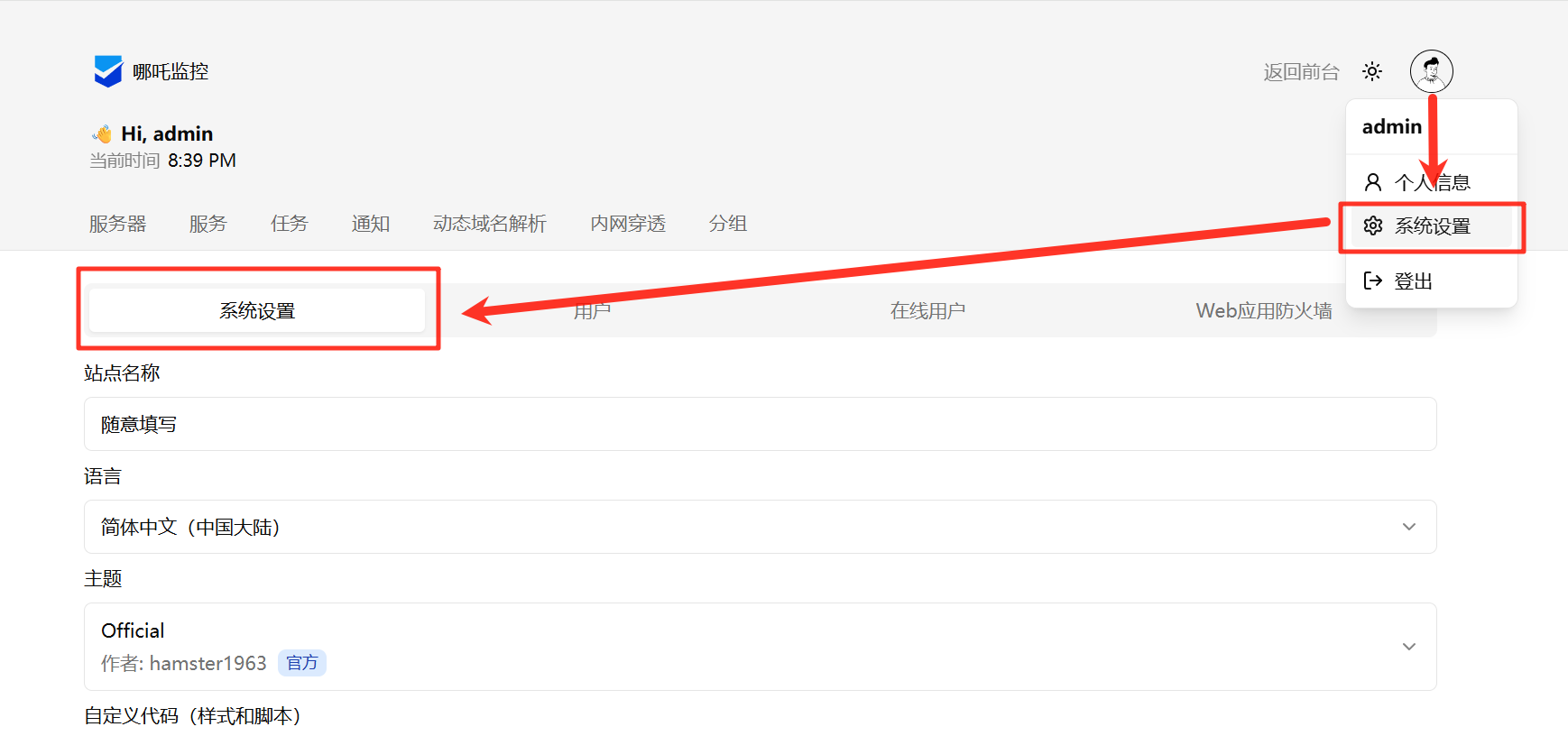
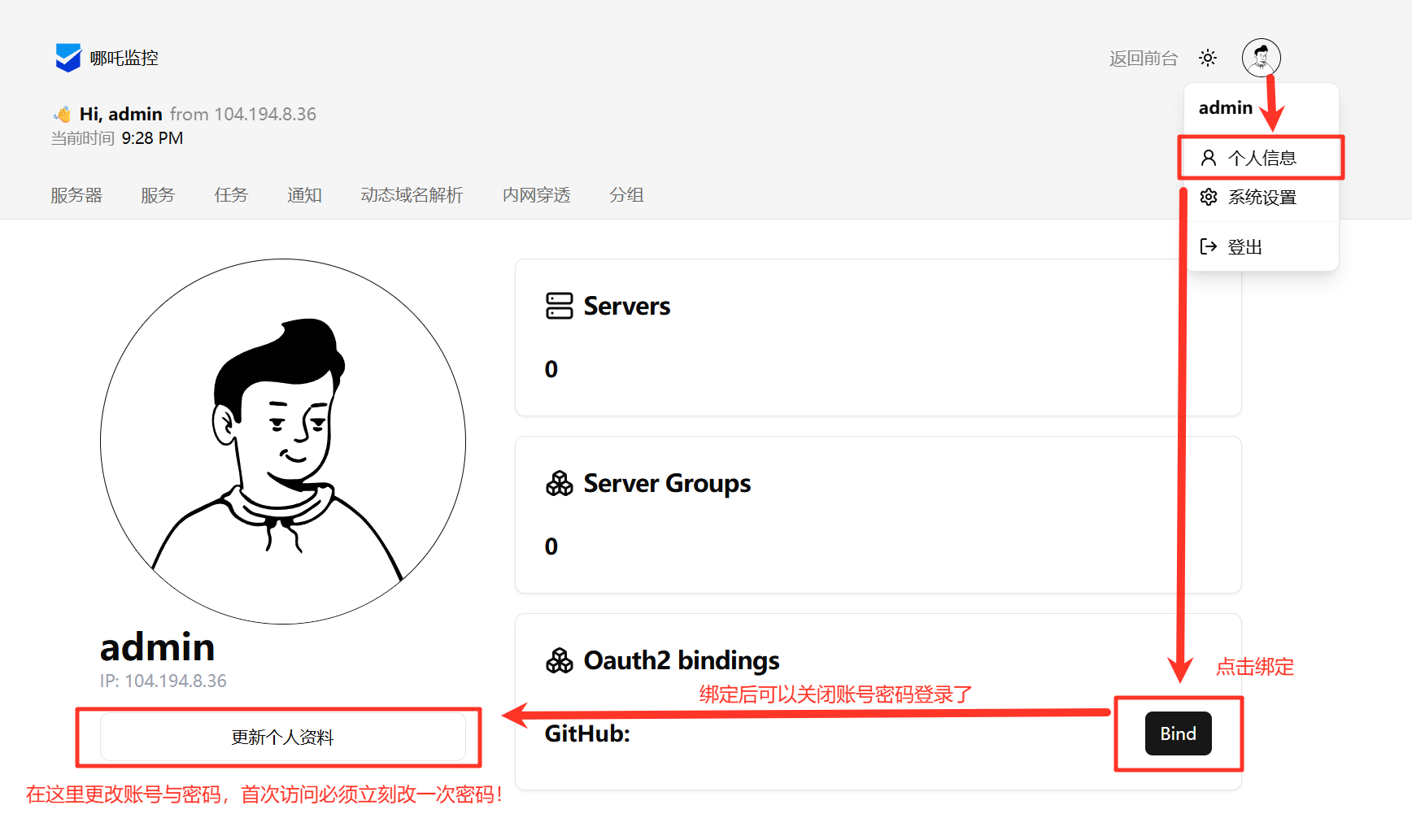
访问域名,登录哪吒面板,建议先更改一下密码!!!来到系统设置页面,往下滑

填写连接地址,为你准备的域名:443 ,真实IP请求头填写CF-Connecting-IP

配置oauth2登录方式
让我们打开github的开发者页面,新建一个OAuth 应用

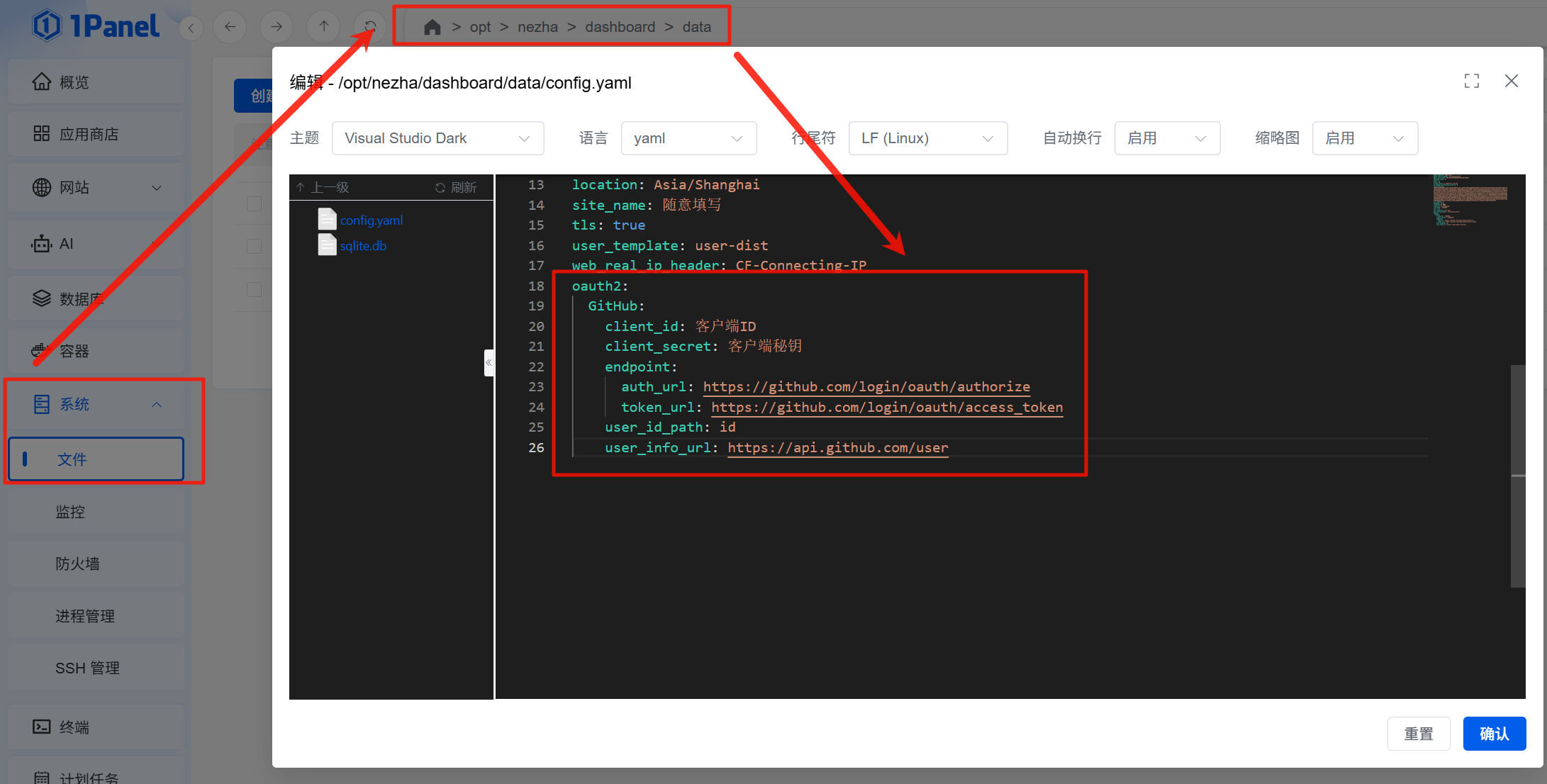
之后生成新的客户端秘钥,来到1panel的文件管理处,进入/opt/nezha/dashboard/data 文件夹中,打开config.yaml
在文件中添加如下内容:
oauth2:
GitHub:
client_id: 客户端ID
client_secret: 客户端秘钥
endpoint:
auth_url: https://github.com/login/oauth/authorize
token_url: https://github.com/login/oauth/access_token
user_id_path: id
user_info_url: https://api.github.com/user
保存后到容器页面,重启哪吒面板,之后回到哪吒面板的个人中心。
绑定oauth2账号,然后就可以关闭密码登录了。
注意!!!一定要先绑定,再关闭密码登录。

被控端安装
全部配置完成后,点击后台的一键安装命令,在需要监控的VPS上执行即可。

被控端关闭命令执行
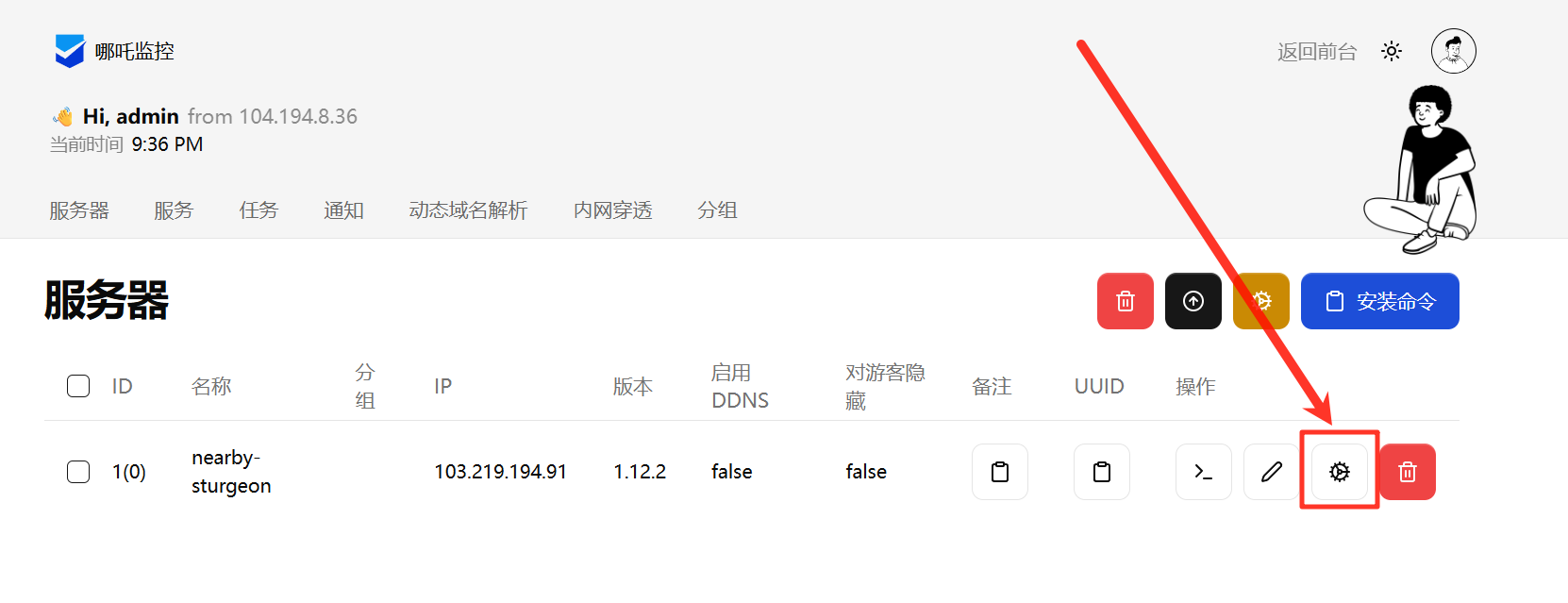
点击已经上线的被控端的按钮

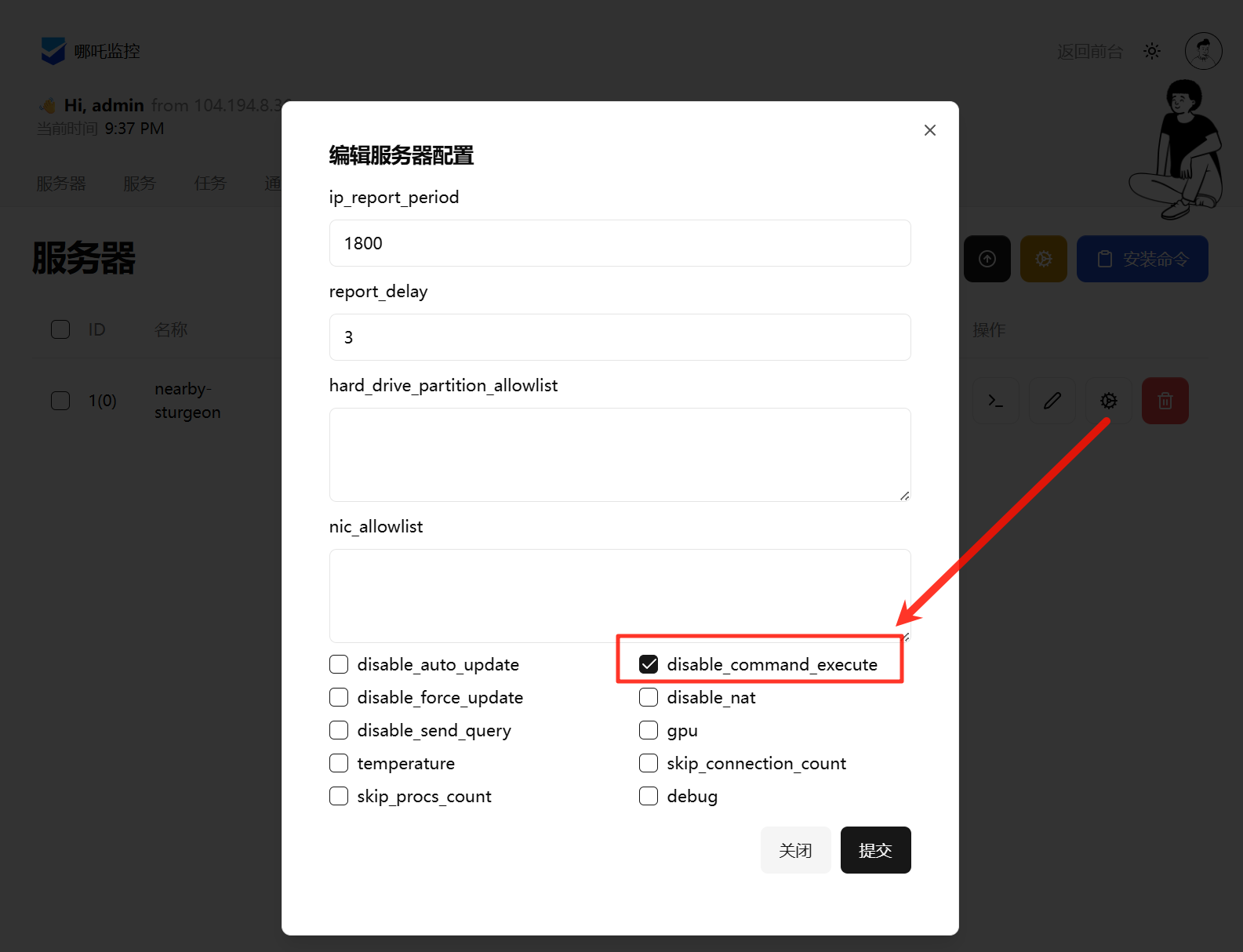
勾选禁止命令执行

或者进入被控端主机执行一键命令:
sed -i 's/disable_command_execute: false/disable_command_execute: true/' /opt/nezha/agent/config.yml && systemctl restart nezha-agent被控端备注生成
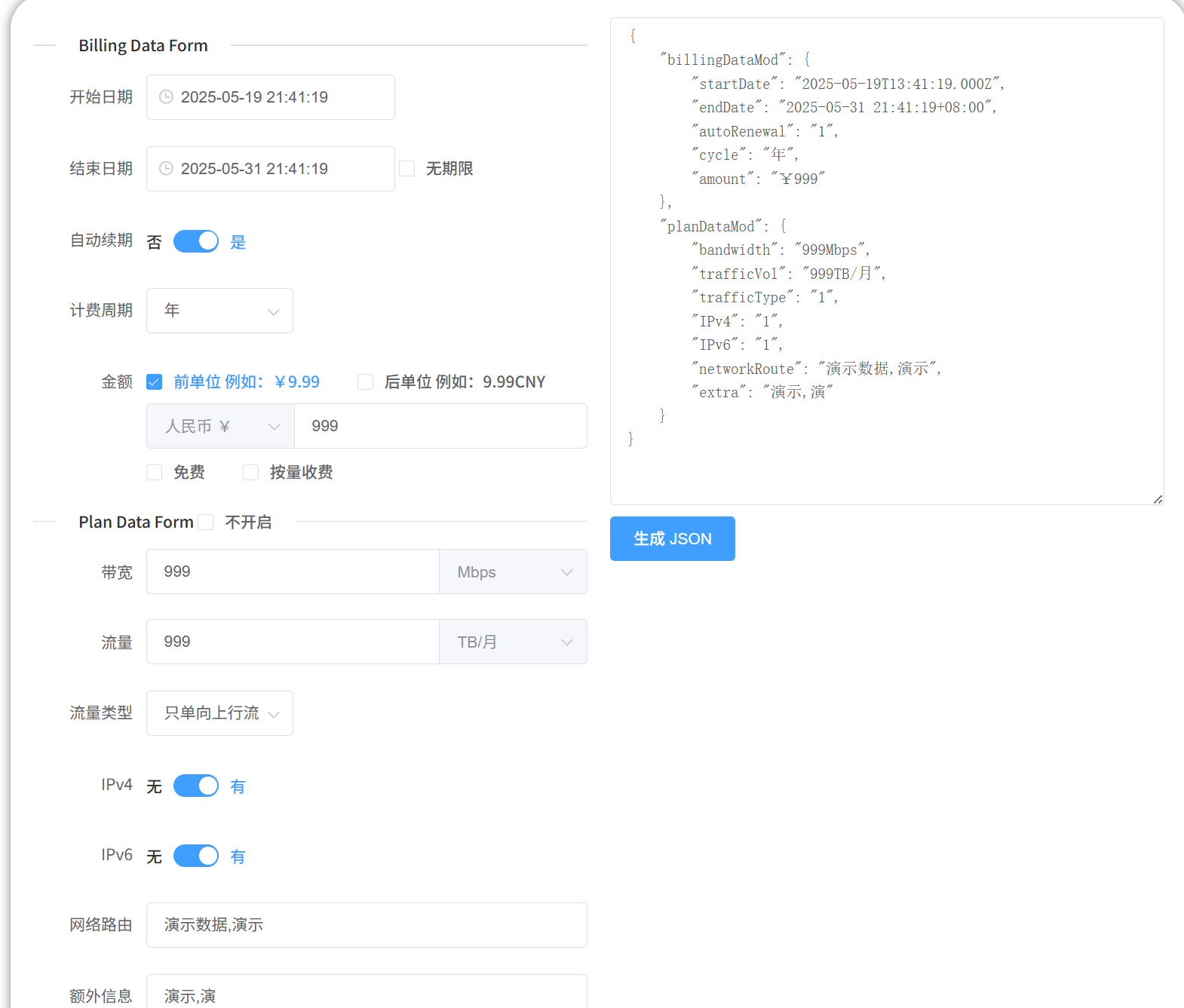
使用哪吒备注生成器

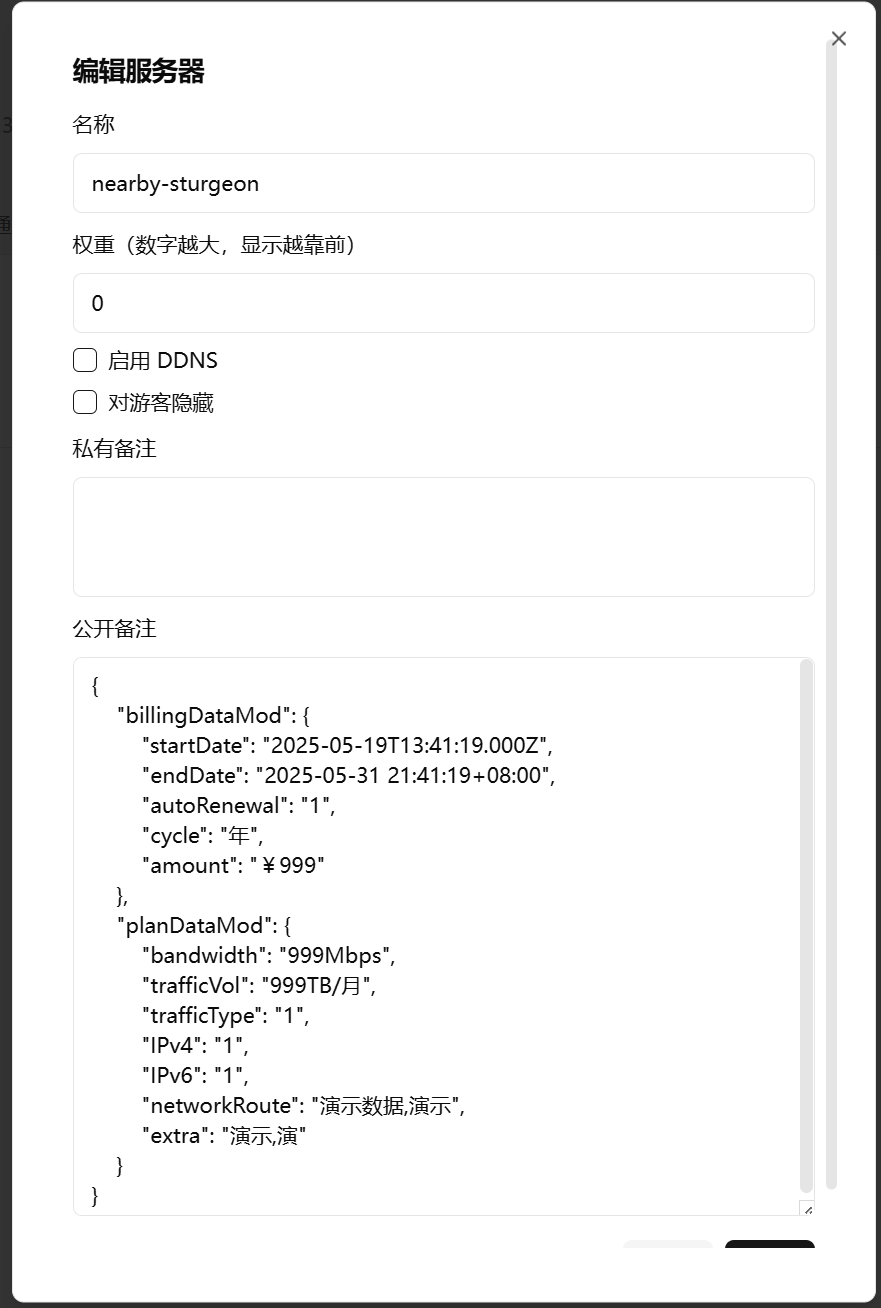
将生成的json数据填写到公开备注处即可


效果如图所示:

美化代码
此处包含如下内容:
Umami的访问统计
自定义页面背景图、logo、人物插图、字体、卡片样式。
因为在同一段代码中,所以请按照注释添加即可。
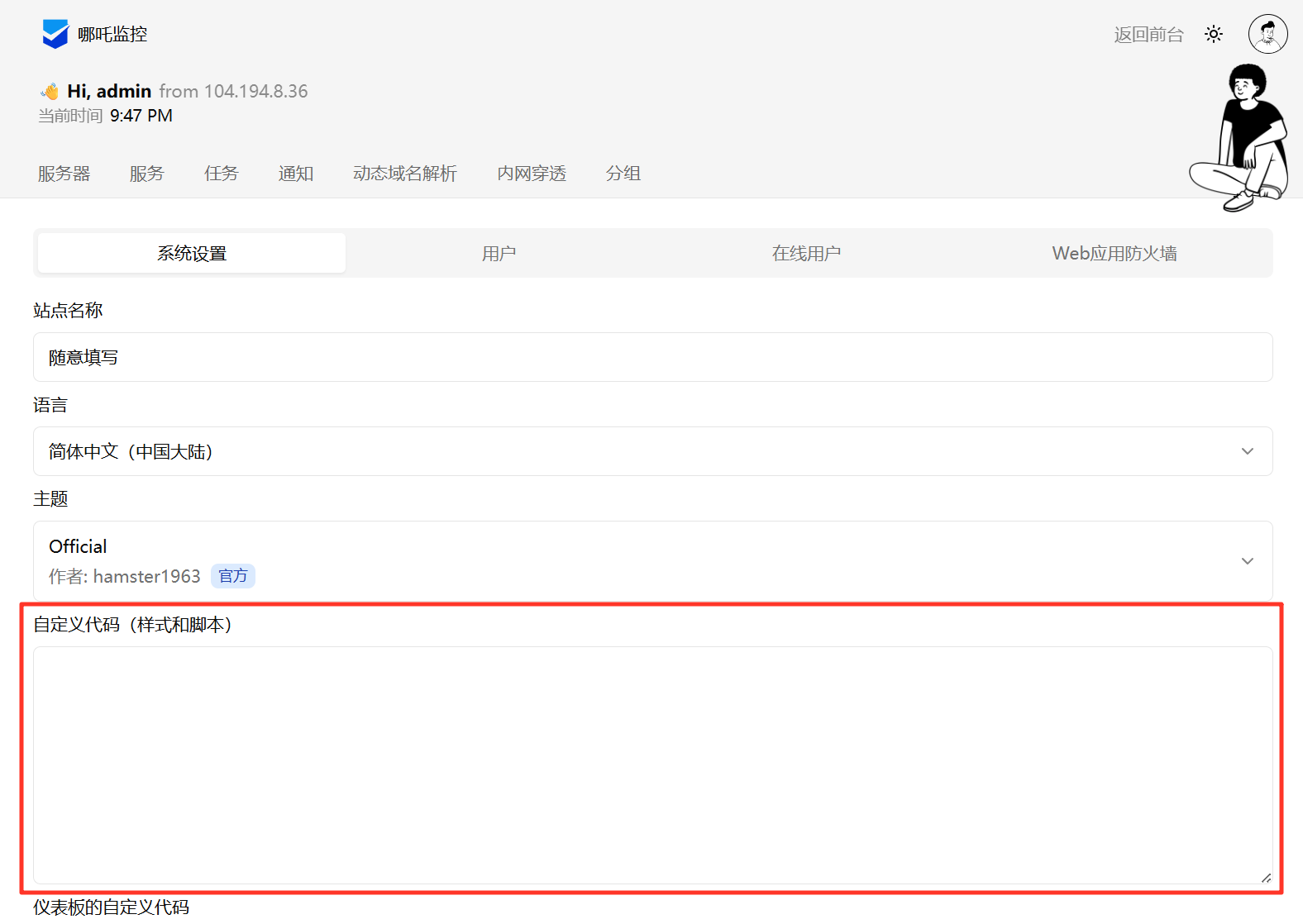
添加在后台自定义代码处

代码如下:
<script>
// 以下为umami统计代码,如不需要,删掉即可
try {
const umamiTrackerScript = document.createElement('script');
umamiTrackerScript.defer = true;
umamiTrackerScript.src = 'https://umami的script.js的URL'; //注意URL更改
umamiTrackerScript.setAttribute('data-website-id', 'umami的ID参数'); //注意ID更改
if (document.head) {
document.head.appendChild(umamiTrackerScript);
} else {
document.body.appendChild(umamiTrackerScript);
}
console.log('Umami script dynamically added.');
} catch (e) {
console.error('Error dynamically adding Umami script:', e);
}
// 以上为umami统计代码,如不需要,删掉即可
//以下为美化代码,如不需要,删掉即可
window.CustomBackgroundImage = "页面背景图URL"; /* 页面背景图 */
window.CustomLogo = "自定义LOGO的URL"; /* 自定义Logo */
window.ShowNetTransfer = "false"; /* 卡片显示上下行流量 */
window.DisableAnimatedMan = "true"; /* 关掉动画人物插图 */
window.CustomIllustration = 'https://img.028029.xyz/1734592545615.png'; /* 替换人物插图。如果需要关闭请把上面一行取消注释 */
window.CustomDesc = "自定义描述"; /* 自定义描述 */
window.FixedTopServerName = true; /* 固定顶部显示服务器名称 */
//以上为美化代码,如不需要,删掉即可
</script>
//以下为字体美化代码,如不需要,删掉即可
<style>
/* 引入小米字体 */
@import url('https://cdn-font.hyperos.mi.com/font/css?family=MiSans:400,500,600,700:Chinese_Simplify,Latin&display=swap');
/* 设置页面字体 */
* {
font-family: 'MiSans', sans-serif !important; /* 设置所有元素使用小米字体 */
}
h1, h2, h3, h4, h5 {
font-family: 'MiSans', sans-serif !important; /* 设置标题使用小米字体 */
font-weight: 600; /* 标题使用粗体 */
}
</style>
//以上为字体美化代码,如不需要,删掉即可更多美化效果请善用搜索引擎,此处为个人常用代码。

