
图片加载测试
同一张图片,20M大小,存储在onedrive上,三种不同的读取方式,测试图片加载速度。
注,第三种方式为使用halo插件将alist作为存储后端,插件有问题,并且与第二种本质是同一种方式,故在测试结束后将方法三删掉。
文中的测试用图片已经替换成该图片的正常版本(200K)
测试图片
第一种
直接使用onedrive的嵌入链接 访客→onedrive
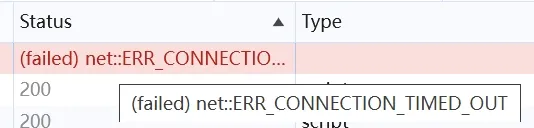
这是OneDrive的嵌入直链,中国大陆地区正常情况下大概率是加载不出来的。
第二种
将onedrive作为后端存储,使用alist进行反代加速 访客→alist服务器→onedrive

测试结果
方法一
在大陆地区,第一种方法无法正常访问。

直接pass掉。
方法二
结果还是挺出乎意料的,幸好我测了一下,不然服务器流量得少一大半。
首先,在未开启web代理的情况下
实际访问情况:
访客→CDN(访问博客)→博客页面(访问图片链接)→CDN(访问alist服务器)→alist服务器(访问OneDrive)→OneDrive(返回图片)
但是这里只进行请求转发,并没有代理。
这期间所有的中转服务都相当于一个CDN了。
alist服务器流量使用:30K~50K左右。
访客实际加载情况:
三种测试放了三个链接,第一种是OneDrive的直链,后面两个是不同的上传方法,同一种链接。在访问页面加载图片时,即便链接被多次使用,但是同一个链接仅会加载一次。
结果就是,同时加载3张20M的图片,仅用了40M的流量:

上图为代理服务器的流量情况,使用该服务器代理访问流量,以确保三张图片都正确加载。
接下来是开启了web代理的情况:

流量非常的恐怖。
单张图片流量来到了60M

图片为alist服务器的流量,并非访客流量。
并且,同一个链接的多次引用,虽然访客并不会每个链接都加载一次,但是alist服务器会每个链接都进行一次请求。
即便有CDN的缓存与浏览器本地缓存,访客端访问时几乎没有产生流量消耗的情况下,alist服务器依旧会对每个图片进行缓存。
手动刷新几次,我服务器的1个G流量就没了。。。
幸好无聊测试了一下,差点吃亏。
方法四
如前面方法二,开服务器代理的话会导致服务器请求超3倍的流量,而不开则有时候图片加载缓慢。
不过在部署了lsky之后,得到了缓解。
部署方式:使用PicList+Lsky+AList+OneDrive搭建图床
明明最后使用的也是alist的直链,但是加载速度却得到了极大改善,偶尔加载不出来图片的情况没了。
在使用一段时间后,还是决定使用本地存储的方式,OneDrive偶尔会抽风,图片还是保存在本地比较好,而且加载速度也更快

